개발 블로그 제작기 - 매력적인 메인화면을 위한 고민 (1편)
2025년 04월 11일

HeroSection에 대한 고민과 제작 배경
블로그를 개발하면서 가장 큰 고민은 메인화면(HeroSection) 이었다. 정확히 말하자면, 시간이 오래 걸린 이유는 디자인과 UX에 대한 고민 때문이다.
데브코스를 통해 확실히 깨달은 게 있다. 좋은 프로덕트는 단순히 다양한 기능을 구현하거나, 코드 최적화를 잘 하고, 깔끔하게 작성한다고 해서 완성되는 게 아니라는 점이다. 결국 사람들이 보는 첫 화면, 즉 UI 디자인이 정말 중요하다는 걸 뼈저리게 느꼈다.
그런 고민들이 쌓이면서 메인화면 디자인이 점점 애매해졌고, 결국 개발 일정에도 자연스럽게 차질이 생겼다. 물론 그렇다고 아무런 기획이나 레퍼런스도 없이 블로그 제작을 시작한 것은 아니었다. 많은 디자인 레퍼런스를 찾아보고 나만의 취향을 담아 Figma에 열심히 디자인을 작업했었다. 그리고, 주변 지인들에게 솔직한 평가를 부탁했더니, 돌아온 말은 딱 한마디였다.
"이게 도대체 뭐야, 디자인도 이상하고 블로그 맞아?"
순간 자괴감이 들었다. '내 취향이 그렇게 이상한가?'라는 생각도 들었다. 하지만 지금이 아니면 언제 이렇게 내가 원하는 대로 만들어보겠나 싶은 마음이 더 컸다. 나중에 취직하게 된다면 결국 누군가 시키는 일을 반복적으로 작업하게 될테니, 이번만큼은 **"내 취향 한 스푼 정도는 괜찮잖아?**라는 생각으로 지금까지 열심히 애정을 가지고 만들어 왔다.
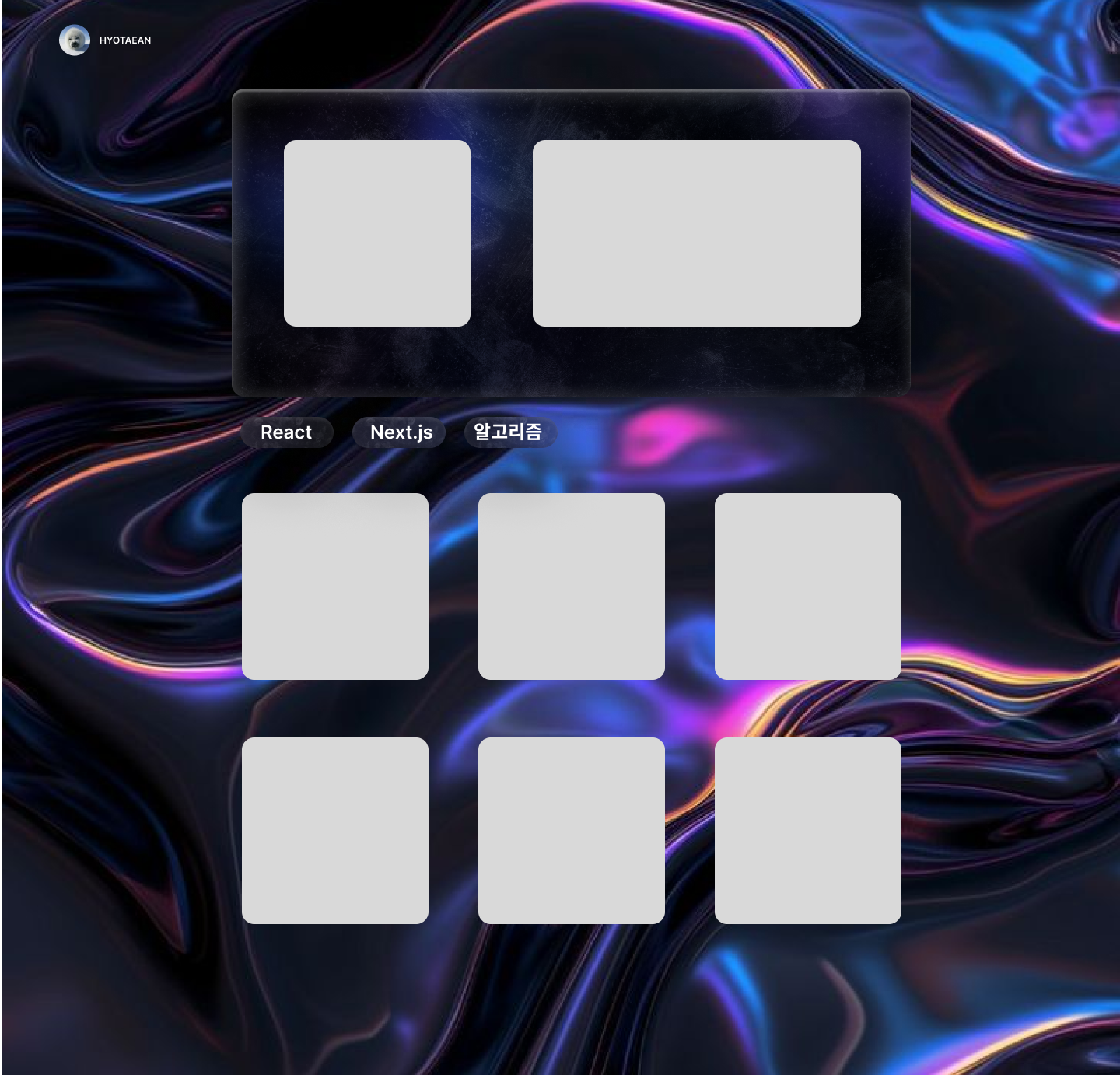
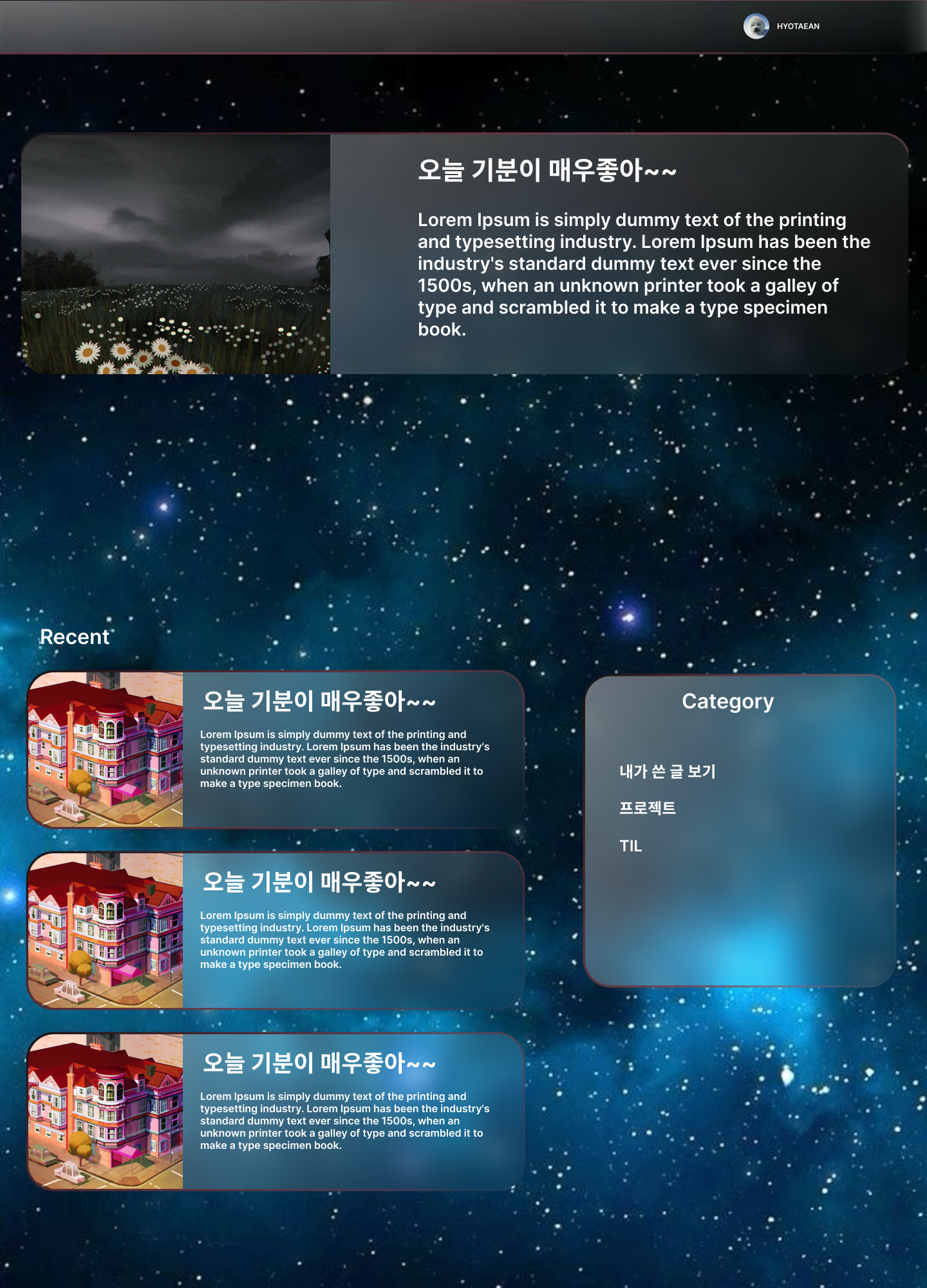
Figma로 작업했던 초기 디자인들

*초기 디자인 v1: 어두운 배경과 글래스 모피즘 스타일을 적용하려고 시도했다.

*초기 디자인 v2: 배경이 너무 이상하다고 조언받아서 밝은 배경을 바탕으로 글래스 모피즘 스타일을 시도했다.

*초기 디자인 v3: 배경이 너무 밝다는 지적을 받아서 살짝 어두운 배경으로 변경.
코드도 중요하지만 디자인은 더 중요하다
아무리 코드를 잘 작성해도, 디자인이 좋지 않으면 사람들은 애초에 흥미를 느끼지 않는다. 웹사이트를 클릭해보지도 않거나, 들어왔더라도 금방 이탈하는 게 현실이다. 실제 데브코스에서도 팀 프로젝트에서 인기 투표를 하면, 결국 디자인이 좋은 팀이 뽑히는 경우가 많았다. 발표 자료나 프로젝트 시연만으로는 어떤 코드가 사용됐는지 파악하기가 어렵고, 일반 사용자에게는 더욱 그럴 것이다. 같은 팀원들도 코드 리뷰가 쉽지 않은 현실에서, 사용자에게 코드 품질이 얼마나 중요할까 싶은 생각도 든다.
디자인과 개발, 그 사이에서 나의 목표
물론 코드 품질도 중요하다. 하지만, "프론트엔드 개발자"라면 디자인 또한 매우 중요하다는 게 나의 개발 철학이다. 팀 프로젝트를 회고해 보면 "우린 개발자니까", "우린 디자이너가 아니잖아"라며 디자인을 등한시하는 분들이 많았다.
하지만 결국 그 결과는 좋지 않았다. 아무리 코드를 잘 만들고, 알고리즘으로 최적화를 하더라도 화면의 UI가 별로라면 사람들의 눈길이 가지 않는게 현실이다. 그렇다고 웹 디자이너나 퍼블리셔만큼 잘하자는 건 현실적으로 어려운 목표일 것이다. 비전공자, 디자이너도 아닌 내가 그분들보다 더 좋은 디자인을 만들겠다고 하는 건 당장 힘들다는 것을 안다. 코드 한줄 만드는 것도 급급하니까.
그래서 지금의 내 목표는 "디자이너 분들과 원활한 소통이 가능한" 프론트엔드 개발자가 되는 것이다. 디자이너분들만큼 UI 디자인을 잘하기는 어렵겠지만, 최소한 소통이라도 잘 되어서 그분들의 의도를 정확히 구현할 수 있다면 현재로선 충분히 만족스럽다. 물론 장기적으로는 디자인까지 커버할 수 있는 프론트엔드 개발자가 되는 것이 최종 목표다. 🔥
블로그 수정 테스트 4월 15일 👍